うちわコラム
うちわ広告デザインについて
うちわを利用したうちわ広告を検討されている方向けに、うちわ広告をデザインする際のポイントをまとめました。
ご検討中の方もそうでない方も、うちわの持つ可能性について知っていただければ幸いです。
-
"広告の目的"、"目的のための目標"を決める
広告のデザインに入る前に、まず決定しておくべきことがあります。それは、今回の『広告の目的は何か』です。比較的安いといえども、費用がかかるうちわ広告をわざわざ実施するからには、当然広告によって実現したい目的があるはずです。新商品の告知をし販売促進を図りたい、商品の売れ行きがよくないので売上増加キャンペーンを実施したい、新規顧客を獲得したい、など。まずはその目的を洗い出し、整理しましょう。
広告の目的が整理できれば、次は目的を達成するために『広告上での目標は何か』を考えます。広告は見た人に行動を促すツールです。目的達成のためにこの広告でどんな行動を起こしてもらいたいのかを考えなければなりません。例えば新商品の告知・販売促進が目的であったとしましょう。広告を作成・配布しただけでは、認知はしてもらえますが新商品は売れません。売れるためには、顧客を売っている場へ誘導し、行動してもらわなければなりません。『広告で新商品の情報を伝え、販売サイトへ誘導する』目標をクリアして初めて、目的の『新商品の告知・販売促進』を達成することが可能になります。目標が定まると、広告の掲載内容も自ずから見えてきます。新商品の紹介情報が必要になりますし、興味を持ってもらうために商品機能やメリットの訴求も必要です。またサイトへの誘導のために、サイトURLやQRコードも記載しなければなりません。尚且つ、顧客の視線の最終到着点となるようにレイアウトしなければなりません。目的達成のための、目標設定の重要さをご理解いただけると思います。
目標は測定可能な数値であることが望ましいです。広告の効果測定が可能になるからです。上記例のように商品の認知をサイトの流入で計測するのであれば広告経由の流入数、電話問合せを増やす目標であれば所定の電話番号にかかってきた問合せ数、などを測定すれば広告効果をある程度把握できます。 -
"2秒"で有益な情報だと伝える
広告は2秒で受取り手によって、有益な情報かどうかを判断されるといわれています。ぱっと見た瞬間に視界に入る情報で判断されるわけです。まずは注目してもらえるインパクトがあるかどうかが鍵となります。具体的には、アイキャッチとなるメイン画像およびキャッチコピーが見る手の視線を掴み、興味を喚起できるかです。ただし、単にインパクトがあればいいというわけではありません。奇抜すぎるものや本来の内容と乖離があるものはいいデザインとはいえません。 次に、瞬時で内容を理解できるほどにわかりやすいかどうかです。せっかく視線を集めても、本筋を表せていない画像、メッセージの意図が伝わりづらいコピーだと詳細を読まれることなく終わってしまいます。 手にとってもらえるインパクトがあり、内容を瞬時に、明瞭に伝えるデザインこそが、目指すうちわ広告デザインの理想といえるでしょう。
-
"視線の動き"に適った意図あるレイアウトか
うちわ広告のデザインは、広告効果に大きく影響を与えます。前述の通り顧客の視線を最終到達地点へ誘導できるように、流れを考えたレイアウトになっていますか?
人間に視線の動きの代表的な法則として、下記のものがあります。Zの法則
人間の視線は、無意識に左上からスタートし、左上から右上、右上から左下、左下から右下の流れる、つまりZ型に動くというものです。この法則に則り、左上に重要な情報やイチオシ商品を配置する、印象に残って欲しい情報を右上に配置するなどマーケティング活動に利用されています。チラシや雑誌のレイアウトにはもちろん、飲食店のメニュー表や、コンビ二・スーパーの棚の陳列などにも用いられています。
Fの法則
人間の視線の動きとして、Zの法則以外に有名なFの法則とは、左上からスタートし、右上に流れた後、少し下がって左へ、左から右、その後は下へ流れる、つまりF型に動くというものです。WEBページ閲覧時に多いことから、WEB上の視線の動きとして有名です。下に長いレイアウトが多いこと、ディスプレイ上では内容を全て読みきるより概要を掴むために流し読みされやすい傾向にあることが原因のひとつと言われています。
うちわ広告のデザインは印刷物ということもあり、Zの法則を意識したレイアウトが相性がよいでしょう。
興味喚起のポイントである画像やコピーを、いちばん最初に目線が行きやすい左上に配置すると一瞬で興味を引きやすいレイアウトが作れます。また、視線の到着点となる右下部分に、目標到着地点を置くとターゲットに次に取ってほしい行動へとつながりやすくなります。
視線の流れを理解すると、情報を伝えたい順番どおりに伝える、つまりストーリーを広告内に作ることができます。問題提起を左上部で行い、右上で将来の不安な姿を提示する。左下に解決策を提案し、右下で次の行動へのステップを提示する、といった順番です。広告をパーツとして提示するのではなくストーリーとして組み立て提示することで、作り手の意図通りに情報を受取ってもらいやすくなります。 -
-
"対比効果"で情報がわかりやすいレイアウトか
デザインに"対比効果"を利用することで、文字や画像に強弱がつくとともに、視線誘導がスムーズになり、わかりやすいデザインへ変身します。
対比効果とは画像や文字の各パーツを、強調したい要素と強調したくない要素とに分け、対比させることで、表現に強弱をつける手法です。対比には
①大きさ
②色
③密度
の3要素があります。
それぞれ見ていきましょう。①大きさ
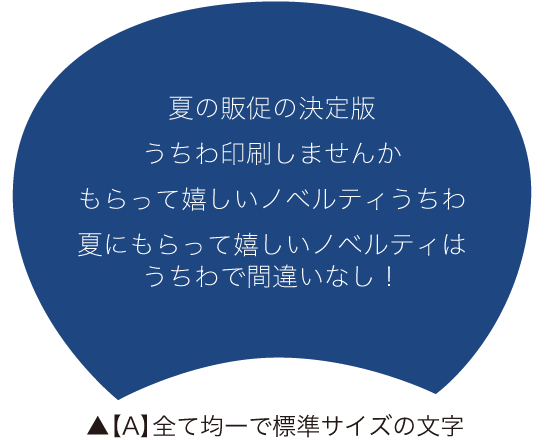
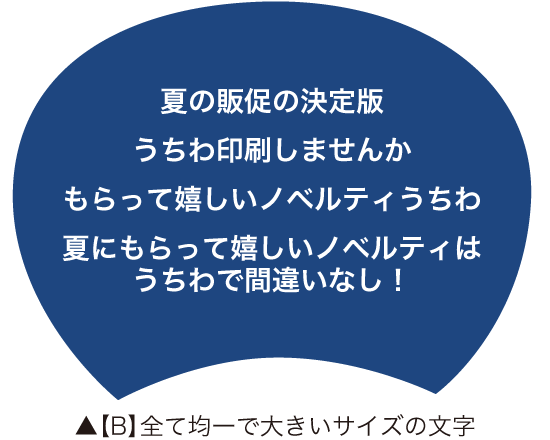
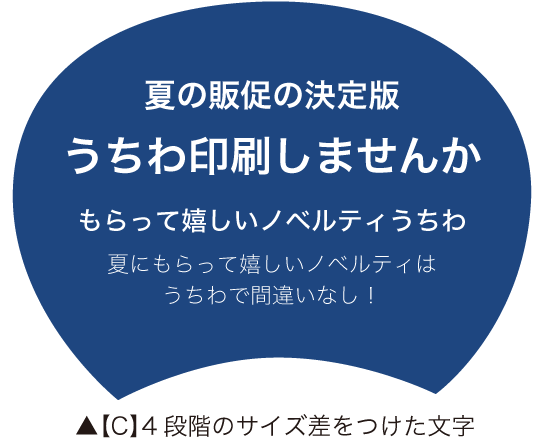
【A】の全てが同じ文字の大きさで記載された広告は、メリハリがなく、情報内容の重要さの順位も不明です。文字がずらっと並んでいる印象になります。同じく、【B】のように全ての文字サイズを大きくしても強弱がつかないばかりか、読みづらい印象を与えます。【C】は重要度の順にサイズを調整したものですが、重要な文章の部分に視点が集まりやすくなりました。
②色
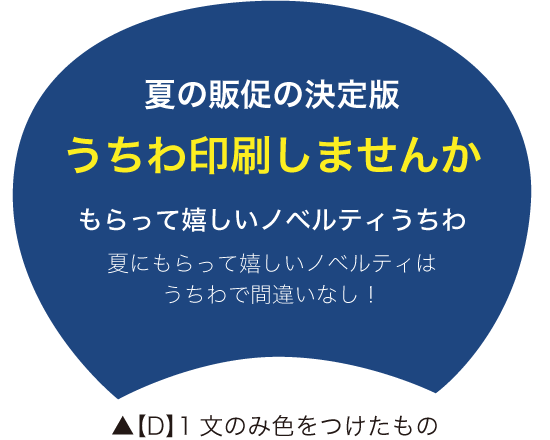
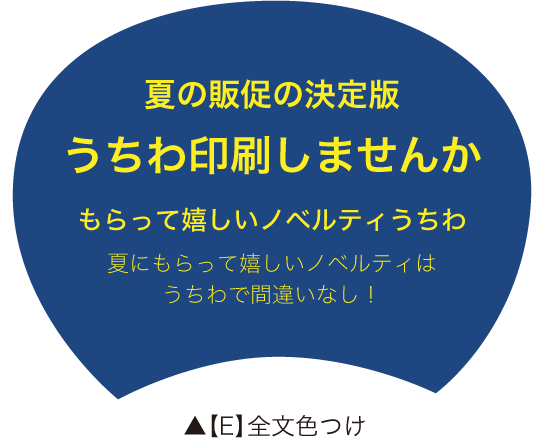
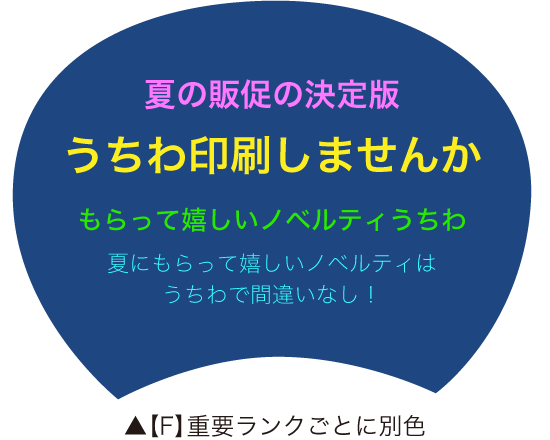
【D】は重要な一文のみ色をつけました。メリハリが生まれ自然に最初に読むように視線も誘導されますね。【E】はすべてに色をつけました。言うまでもなく読みづらい上に、重要度が不明です。上の【C】に色をつけた内容になりますが、黒字よりもメリハリが消えてしまった印象を受けるのではないでしょうか。【F】はデザインが苦手な方がやってしまいがちな事例ですが、多色を利用してしまうケースです。重要ランクごとに色を変えていますが、強弱がつかないばかりか、読みづらい印象を与えます。文字色はなるべく色数を絞るほうが読みやすくまとまります。
③密度
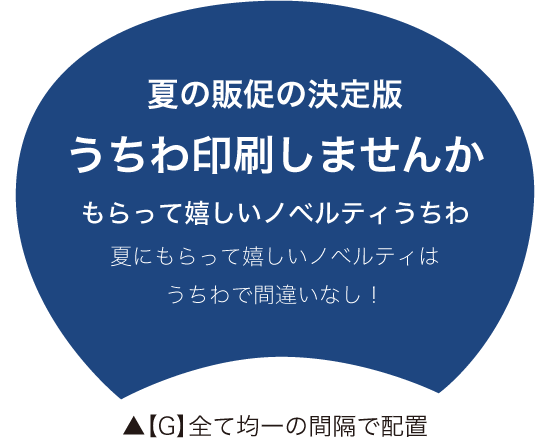
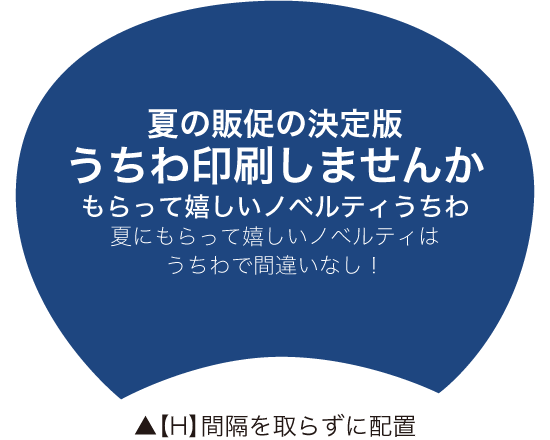
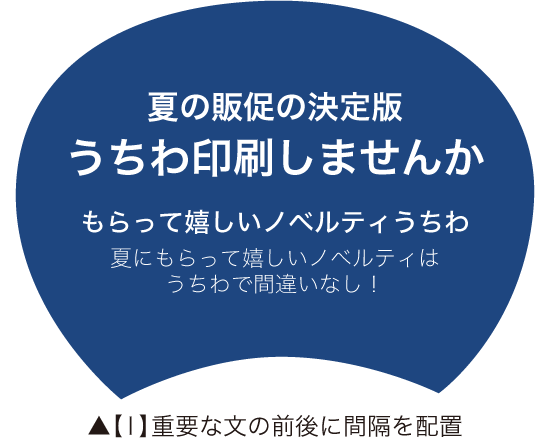
【G】の全ての文が一定間隔で配置された広告は、一方で落ち着いた印象を与えますが、一方でメリハリがなく、情報の重要度合いは不明です。【H】は間隔を取らずに配置しました。文字量に変化はありませんが、窮屈で読みづらい印象を与えてしまいます。どんなに内容がよいものであっても、読んでもらいづらいレイアウトでしょう。【I】は重要度の高い文章の前後にのみ間隔を取りました。重要な文章の部分に視点が集まりやすくなり、文章のまとまりもつくのですっきりとし見やすい印象となります。
いかがでしたでしょうか。強調表現とひと言でいっても手法は様々あります。文字色だけで全てを解決しようとするのではなく、大きさや密度を組み合わせそれぞれ対比効果を意識することで、まとまりや見やすさを保ちながらメリハリがあるレイアウトが完成します。自然に視線が集まるデザインを目指す場合は必ず注意したいポイントですね。
-
-
ジャンプ率でさらに見やすく
大きさの対比効果で視線を誘導する際に、ジャンプ率を意識するとより有効に対比効果を狙えます。デザインにおけるジャンプ率とは、文字や画像の大きさの比率を指します。大きい要素のAと、小さい要素のBの2つの要素間において、【ジャンプ率が高い】=大きさの差が大きい、【ジャンプ率が低い】=大きさの差が小さい、を表します。単に大きさの対比効果だけでなく、ジャンプ率の高い・低いにより生じる効果を理解し使い分けることで、意図のあるデザインを作ることができます。
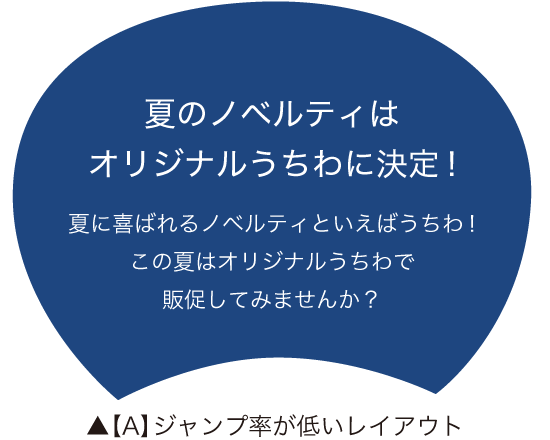
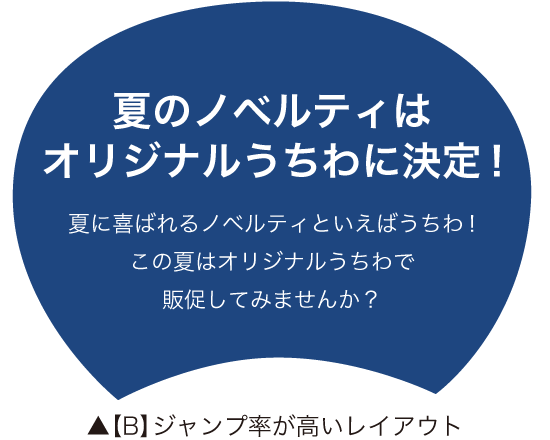
【A】はジャンプ率を低くし、見出し部分と本文の間に極端な差がないデザインです。同一の大きさに比べると視線は見出しへと誘導しやすくなります。ジャンプ率を低めに設定すると、落ち着き感や上品さ、まとまりを演出することが可能です。小見出しと文章の間で使用するとそれぞれの役割が明確になる効果もあります。【B】は極端にジャンプ率を高くしたデザインです。
【A】に比べ、見出しのインパクトがぐっと強くなって感じるのではないでしょうか。ジャンプ率が高いほど強調されるため見出しの印象は強くなる一方、本文の印象は少し薄れやすくなります。また、躍動感や大胆さがある活発な印象を与えます。
視線の誘導だけでなく、与えたい印象によって使い分けることが重要です。
また、ジャンプ率は文字だけの話では無く、画像のレイアウトにも適用できます。
画像も文字に同じく、ジャンプ率を意識するとターゲットの視線を誘導できます。【C】はジャンプ率を低めに画像をレイアウトしているので、単調な印象を受けます。【D】はメイン画像とそれ以外の要素間にジャンプ率を高くレイアウトをしているため、メイン画像から強い印象を受けることができます。
うちわ広告のデザインの際には、一瞬で与える印象を考慮しつつ、配布会社のイメージに沿ったデザインであることが重要です。ブランドイメージが落着き感のある会社であれば、文字のジャンプ率が高すぎる広告だと活発すぎる印象を与えてしまい、ブランドの良さが伝わらない広告になってしまします。一歩間違えればブランドイメージを損なう恐れもあります。目立たせたい要素は対比効果を狙うと同時に、ジャンプ率の高低を調整し、最適な印象を与えるデザインにすることが重要でしょう。
-